Customizing CoolBox
Contents
Entering Edit Mode
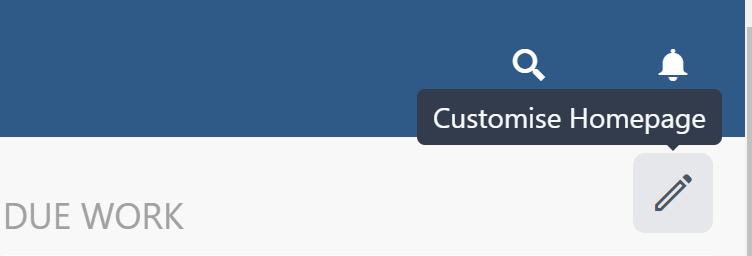
Edit mode is key to using Coolbox to the max; without it, you might as well just use normal Schoolbox. To enter Edit mode, navigate to the top right of your Schoolbox page; there should be a pencil icon underneath the notification bell.

Just click that, and you will be entered into edit mode.
Basic Navigation
If the menu is confusing, or you're not too sure what to do, this section is for you:

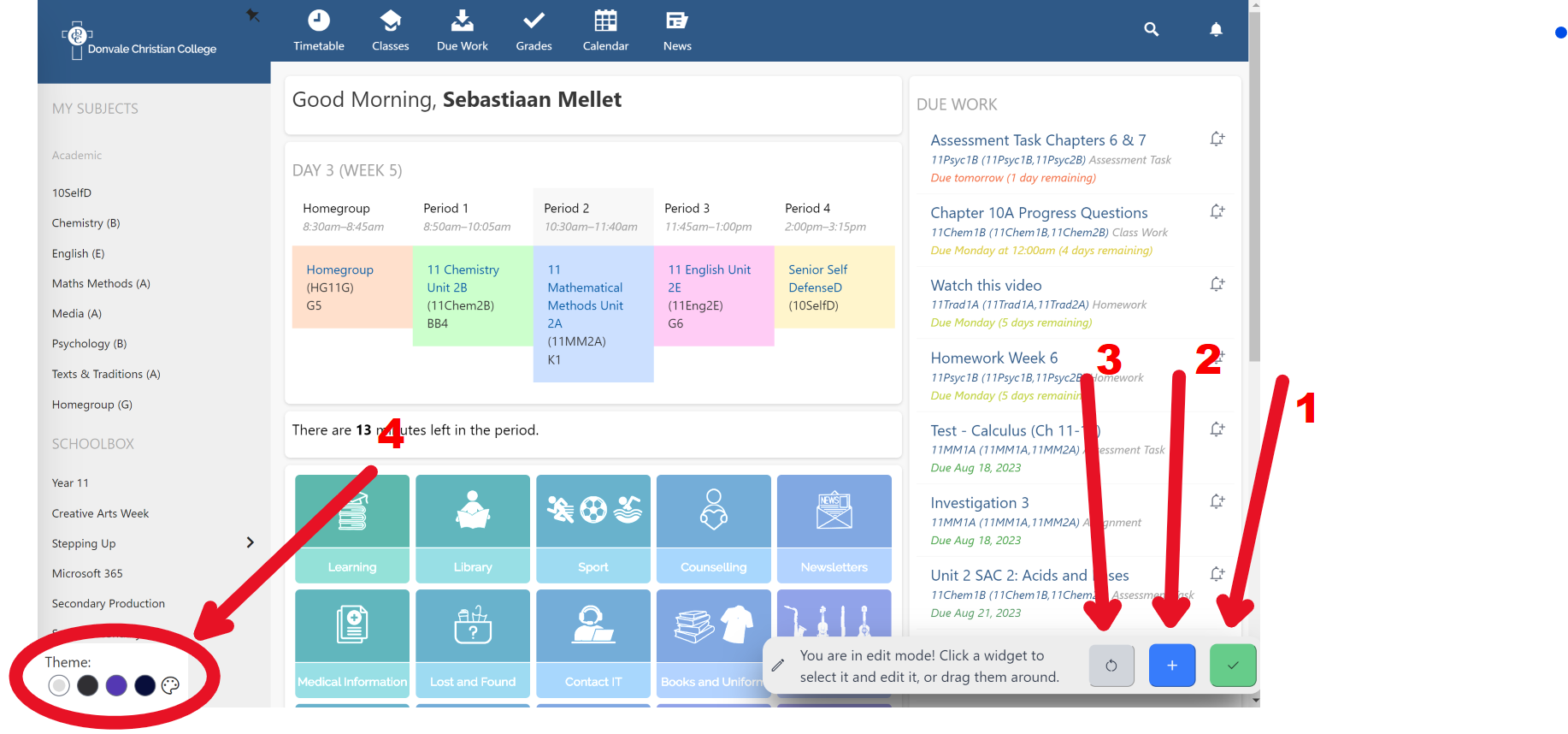
- (Green Tick) Press this button once you're done editing the homepage.
- (Blue '+') This is the most important button; it opens the widget menu where you can drag and drop widgets from (see 4/5 for more information).
- (White Reload Symbol) Press this button if you want to reset Schoolbox back to what it previously looked like (resets layout and themes).
- (Themes menu) This menu lets you change the appearance of Schoolbox (see Themes for more information).
SchoolBox Themes
This section is for changing the overall theme of Schoolbox.
Defaults
Instead of being limited to light mode, you can use dark mode and other themes. Try the presets out and see what you like.
Custom
Don't like the preset themes? No problem! If you click on the color palette icon, you will be greeted with a custom theme color option. Click on the color button and select any color of your choice. (The custom theme system is not yet fully supported and may lead to un-excepted results.)
Interested in suggesting a custom theme? Join our Discord server!
Widgets
This is where you can find what makes Coolbox so special. You are no longer locked into the default widgets and layout provided by Schoolbox, but instead when in edit mode you have the ability to add, delete and rearrange any widgets found on your homepage. Once you have selected your widget of choice, it's as simple as a drag and drop. You can also move existing widgets. Don't like a Widget? (cough cough feedback widget...) Click on the widget and click on the trash can icon in the top right.
Widget Settings
Certain widgets have their own settings which you can access by clicking on the widget, and then clicking the settings icon which will appear in the top right of the widget. Here you can edit things such as tile colours, 12/24 hour time, and more.
Custom Widgets
With a bit of coding knowledge (or some excellent ideas), you can also create your own widgets. To begin the creation process, please read the documentation available on the official website:
The For Developers documentation will provide you with the necessary information and guidance to get started with developing your own widgets. If you encounter any challenges along the way, don't hesitate to seek help, either through coding resources or by reaching out to the Coolbox community.
